1. 에러 로그 및 문제 해결

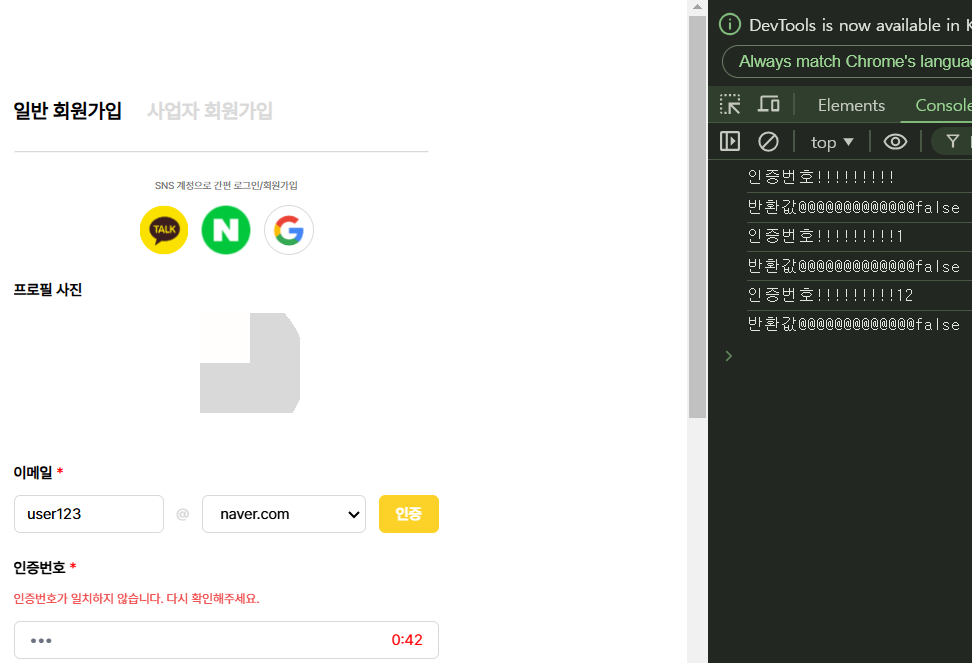
처음에는 인증번호에 옳은 값을 입력했는데도 일치하지 않는다는 문구가 떴다.
그래서 console.log를 이용해서 값을 추적할 수 있게 해두고,
인증번호 input창에 123이라는 값을 입력했는데 콘솔창에는 123이 아닌 12가 떴다.
2. 기존 코드
const [authNumber, setAuthNumber] = useState("");
const handleAuthNumberChange = (e) => {
setAuthNumber(e.target.value);
validateAuthNumber(authNumber);
};
const validateAuthNumber = async (authNumber) => {
const isValid = await check_sign_up_code(authNumber); // 서버에 인증번호 비교 요청
if (!isValid) {
setCodeError("인증번호가 일치하지 않습니다. 다시 확인해주세요.");
} else {
setCodeError("");
}
};기존 코드에서는 handleAuthNumberChange 함수 내에서 setAuthNumber와 validateAuthNumber를 호출할 때
setAuthNumber로 상태를 업데이트한 후 바로 authNumber를 사용해서 인증번호를 검증하고 있다.
setAuthNumber는 비동기적으로 작동하기 때문에
상태가 업데이트 되기 전에 authNumber를 사용하고 있는 것이다.
3. 바뀐 코드 및 해결 방법
const [authNumber, setAuthNumber] = useState("");
const handleAuthNumberChange = (e) => {
setAuthNumber(e.target.value);
validateAuthNumber(e.target.value);
};
const validateAuthNumber = async (authNumber) => {
const isValid = await check_sign_up_code(authNumber); // 서버에 인증번호 비교 요청
if (!isValid) {
setCodeError("인증번호가 일치하지 않습니다. 다시 확인해주세요.");
} else {
setCodeError("");
}
};handleAuthNumberChange 함수에서 validateAuthNumber를 호출할 때
authNumber가 아닌 e.target.value 값을 전달하게 바꾸었다.
이렇게 하면 최신 입력 값에 대한 인증을 검증할 수 있다.
4. 정리
비동기란, 어떤 작업을 실행할 때 그 작업이 완료되지 않더라도 다음 코드를 실행하는 방식이다.
React의 useState, 정확히 말하자면 setState는 비동기적으로 작동을 하기 때문에,
기존 코드대로 실행을 하면 setAuthNumber가 완료되기 전에
validateAuthNumber 함수에 authNumber 값을 넣는 꼴이 된다.
따라서 validateAuthNumber에 authNumber가 아닌 e.target.value를 넣어주면 해결된다.
참고
2. async/await 개념 정리 (Feat. 동기, 비동기)
