1. 정적 페이지 vs 동적 페이지

| 정적 페이지 Static Pages | 동적 페이지 Dynamic Pages |
| 데이터베이스에서 정보를 가져오거나, 서버에서의 처리가 없어도 사용자들에게 보여줄 수 있는 페이지 | 어떠한 요청에 의하여 서버가 일을 수행하고 해당 결과가 포함된 파일을 보여주는 페이지 |
| - 서버에 미리 저장된 파일이 그대로 전달됨 - url 주소 외에는 아무 것도 필요없음 - 어떤 사용자가 오든 동일한 페이지를 보여줌 |
- url만으로는 들어갈 수 없는 웹페이지 - 사용자들마다 다른 페이지가 보여질 수 있음 |
| ex) 네이버 검색 결과 | ex) 네이버 메일, 지도, 인스타그램, 유튜브 등 |
2. Web Server와 WAS의 차이

💾Web Server
웹 서버란?
클라이언트가 요청한 정적인 콘텐츠를
HTTP 프로토콜을 통해 제공해주는 서버
- Web Server의 기능
- 정적인 페이지를 보냄. WAS를 거치지 않고 바로 자원을 제공
- 동적인 요청이 클라이언트로 들어왔을 때 컨테이너 Container로 보내줌
클라이언트(웹 브라우저)의 요청 Request를 WAS에 보내고, WAS가 처리한 결과를 클라이언트에게 응답 Response함
- Web Server의 예
: Nginx, Apache HTTP Server, IIS
- Web Server의 필요성
클라이언트(웹 브라우저)에 이미지 파일(정적 컨텐츠)을 보내는 과정을 생각했을 때,
이미지 파일과 같은 정적 파일들은 웹 문서(HTML 문서)가 클라이언트로 보내질 때 함께 가는 게 아니다.
클라이언트는 HTML 문서를 먼저 받고 그에 맞게 필요한 이미지 파일들을 다시 서버로 요청하면 그제서야 이미지 파일을 받아온다.
Web Server를 통해 정적인 파일들을 Application Server까지 가지 않고 앞쪽에서 빠르게 보내줄 수 있다.
👉 Web Server에서는 정적 컨텐츠만 처리하도록 기능을 분배하여 서버의 부담을 줄일 수 있다.
🛒 웹 컨테이너 Container
컨테이너란?
동적인 데이터들을 처리하여
정적인 페이지로 생성해주는 소프트웨어 모듈
예를 들자면, 사용자가 로그인해서 마이페이지에 들어간다면 사용자에 따라서 보여질 정보가 다르다.
사용자의 요청이 들어오면 웹 서버는 정적인 요소만 클라이언트 측에 보낼 수 있고,
동적으로 처리해야 하는 부분은 처리할 수 없다.
컨테이너는 이런 부분을 대신 처리해서 웹 서버에 정적인 파일로 만들어서 보내주는 모듈이다.
전세계적으로 쓰는 Apache 웹 서버는 CGI라는 개념을 지원한다.
PHP, Perl, Python 등의 언어는 Apache를 통해 CGI를 적용시키는 것이 가능한데 JAVA는 불가능하다.
👉 Java는 따로 GCI와 같은 기능을 위해 컨테이너가 필요한데 그것이 서블릿이다.
CGI란?
- Common Gateway Interface 공용 게이트웨이 인터페이스
- 인터페이스로서 웹 서버 상에서 프로그램을 동작시키기 위한 방법을 정의한 프로그램
- 웹 서버와 외부 프로그램 사이에서 정보를 주고 받는 방법이나 규약
- 두 개 이상의 컴퓨터 간의 자료들을 주고 받는 프로그램 또는 주고 받는 것 자체

- 웹 컨테이너의 작동
① 💻클라이언트는 웹 서버로 request 요청을 보냄
② 서블릿을 포함하는 WAS는 컨테이너로 요청을 보냄
③ 🛒컨테이너가 요청을 각 서블릿에게 전달함
④ 서블릿 메서드가 로드됨
⑤ 서블릿은 컨테이너에 관련 response 응답을 넘겨줌
⑥ 🛒 컨테이너는 이를 서버에 전달하고, 💾서버는 응답을 클라이언트에게 전달함
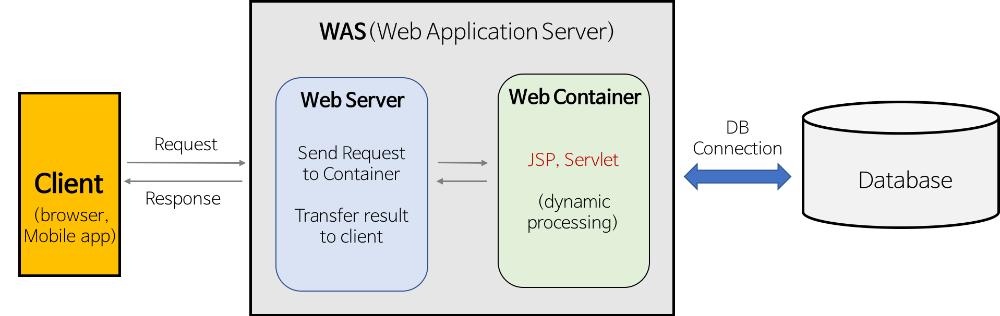
📬WAS
WAS란?
Web Application Server의 약자.
웹 서버로부터 오는 동적인 요청을 처리하는 서버
웹 서버 + 컨테이너
클라이언트에서 http://caffelove.com 이라는 도메인을 가진 서버에서 '내 정보'를 눌러 http://caffelove.com/myinfo 라는 경로에 들어갈 때, /myinfo라는 경로로 요청하면 WAS는 자신의 라우팅 정보를 통해 어떤 처리를 해야될지 살펴본다.
이때 myinfo를 라우팅 할 때, 단순히 myinfo.html을 보여달라는 요청을 하면 정적인 요소이므로
웹 서버에서 클라이언트에게 myinfo.html 파일을 보내주기만 하면 된다.
하지만, myinfo는 개인의 고유한 정보를 보여주는 페이지이므로 WAS에서는 DB에서 데이터를 가져온다.
그 다음에 원하는 데이터를 가공하여 파일로 해당 데이터를 보내준다.
- 예
: Tomcat, JBoss, Jeus, Web Sphere 등

- 필요성
웹 페이지는 정적 컨텐츠와 동적 콘텐츠가 공존한다.
사용자의 요청에 맞게 적절한 동적 컨텐츠를 만들어서 제공해야 한다.
이때, Web Server만을 이용한다면 사용자가 원하는 요청에 대한 결과값을 모두 미리 만들어놓고 서비스를 해야 한다.
하지만 이렇게 수행하기에는 자원이 절대적으로 부족하다.
👉 WAS를 통해 요청에 맞는 데이터를 DB에서 가져와서 비즈니스 로직에 맞게 그때그때 결과를 만들어서 제공하여 자원을 효율적으로 사용할 수 있다.
Web Server + WAS 조합
👉 둘을 조합하면 최적의 서버를 구성할 수 있게 된다.
장점
- 기능을 분리하여 서버 부하 방지
- WAS는 DB 조회나 다양한 로직을 처리하느라 바쁘기 때문에
단순한 정적 컨텐츠는 Web Server에서 빠르게 클라이언트에 제공하는 것이 좋다. - WAS는 기본적으로 동적 컨텐츠를 제공하기 위해 존재하는 서버이다.
- 만약 정적 컨텐츠 요청까지 WAS가 처리한다면 정적 데이터 처리로 인해 부하가 커지게 되고,
동적 컨텐츠의 처리가 지연되어 수행 속도가 느려진다.
- 물리적으로 분리하여 보안 강화
: SSL에 대한 암호화 복호화 처리에 Web Server를 사용한다.
- 여러 대의 WAS를 연결 가능
- fail over 장애 극복, fail back 처리에 유리하다.
- 특히 여러 개의 서버를 사용하는 대용량 웹 어플리케이션의 경우 Web Server와 WAS를 분리하여 무중단 운영을 위한 장애 극복에 쉽게 대응할 수 있다.
- 앞쪽의 Web Server에서 오류가 발생한 WAS를 이용하지 못하도록 한 후 WAS를 재시작하여 사용자는 오류를 느끼지 못하고 이용할 수 있다.
- 여러 웹 어플리케이션 서비스 가능
예) 하나의 서버에서 PHP Application과 Java Application을 함께 사용하는 경우
- 기타
- 접근 허용 IP 관리. 두 대 이상의 서버에서의 세션 관리 등도 Web Server에서 처리하면 효율적이다.
👉 자원 이용의 효율성 및 장애 극복, 배포 및 유지보수의 편의성을 위해 둘을 분리한다. - Web Server를 WAS 앞에 두고 필요한 WAS들을 Web Server에 플러그인 형태로 설정하면 더욱 효율적인 분산 처리가 가능하다.
단점
- 구축 비용 및 관리 비용이 증가한다.
- WEB/WAS 제품을 구매해야 한다.
- WEB/WAS 엔진을 별도로 관리해야 한다.
참고
[WEB] 🌐 웹 서비스 구조 (Web서버 / 웹컨테이너 / WAS) 정리
Static vs Dynamic 페이지 Static Pages 정적 페이지 데이터베이스에서 정보를 가져오거나 등 별도의 서버에서의 처리가 없어도, 사용자들에게 보여줄 수 있는 페이지. 어떠한 사용자가 오던간에 동일한
inpa.tistory.com
3) 동적/정적 웹 페이지
# 1. 정적/동적 웹 페이지 웹 크롤링을 하면서 여러분들이 만나게 되는 페이지는 크게 두 가지로 분류할 수 있습니다. 정지해있다는 의미의 정적(static)과 움직인…
wikidocs.net
'Web' 카테고리의 다른 글
| 웹 기술의 진화 과정 (자바 중심 + React) (0) | 2024.10.30 |
|---|---|
| [Web] Request 요청 / Response 응답 - 자바 웹 개발 워크북 (0) | 2024.03.29 |
| [이것이 자바다] 네트워크 기초 (0) | 2024.03.12 |
